지난 글에서 티스토리 플랫폼에서 글을 작성할 때, 글 내용에 삽입한 이미지가 자동으로 제목 배경 이미지로 설정되어 맘에 들지 않을 때 삭제하는 방법에 대해서 연습해 보았습니다. 이것에 이어서 오늘은 맘에 드는 제목 배경이미지를 넣는 방법에 대해서 해보도록 하겠습니다. 지난 글을 참고하시면 도움이 될 것 같습니다.

1. HTML 편집 화면으로 가기
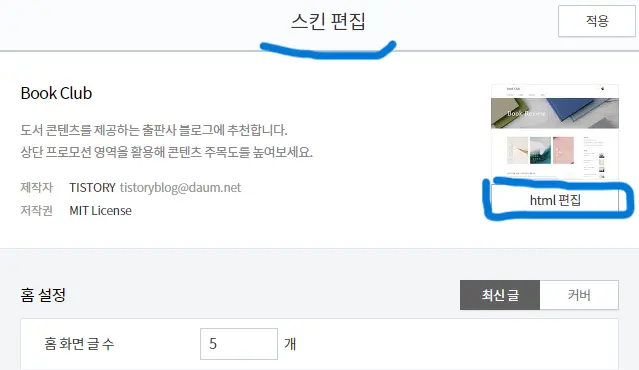
1. 티스토리 관리자 페이지에 로그인하고: 블로그 관리자 홈 -> 스킨편집 ->HTML 편집

2. 이미지 다운로드와 업로드 하기
2. 먼저 제목 배경 이미지를 다시 넣기 위해서는 이미지를 다운로드합니다.
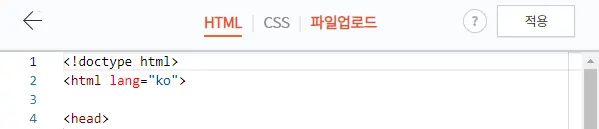
:HTML 편집화면 위를 보면 세가지: HTML | CSS | 파일 업로드 가 있습니다. 여기서 파일 업로드를 클릭합니다.

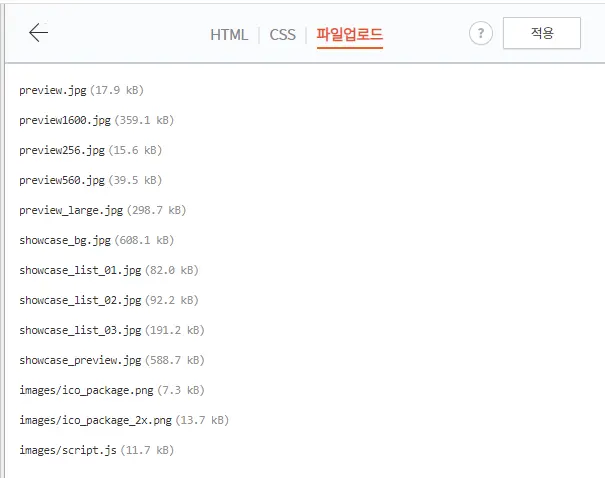
3. 파일업로드 클릭 후 화면은 현재 티스토리에 사용된 그래픽 이미지들의 목록리스트를 볼 수 있습니다.

4. 파일 업로드 화면 맨 아래에 다음 과 같은 +추가 버튼이 있습니다. 이 버튼을 클릭합니다. 그러면 여러분의 이미지가 있는 곳을 지정하여 배경 그림을 클릭합니다.

5. 그러면 위의 3번에서 보는 파일 업로드 리스트에 추가 업로드한 이미지 파일이 나타납니다.
3. 링크주소 복사 (copy link address)
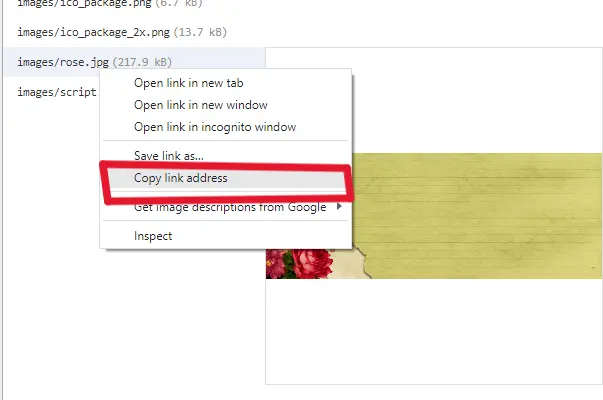
6. 이미지 파일위에 마우스를 놓고 오른쪽 버튼을 누릅니다. 그러면 메뉴 리스트가 나타나는데 여기서 copy link address:링크주소 복사를 누릅니다. (여기에 복사된 주소는 배경 이미지가 어디에 있는지에 대한 경로를 나타냅니다. )

4. <s_permalink_article_rep> 로 가서 background-image url ()입력
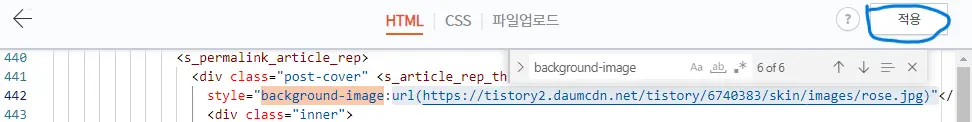
7. 이제 HTML 코드 화면에서 으로 다시 돌아가서 Ctrl + F를 누르고 찿기 박스가 나타나면 "background-image"를 입력하고 Enter Key를 누릅니다. 참고로, <s_permalink_article_rep> 부분에 있는 background-image 입니다. 그러면 여기에서는 442번 라인에 background-image:url() 안에 앞에서 복사한 이미지 링크주소를 여기서 마우스 오른쪽 버튼을 눌러서 메뉴가 나오면 붙여 넣기를 누릅니다. 아래의 코드를 참고하시면 됩니다.

5. 배경 이미지 적용
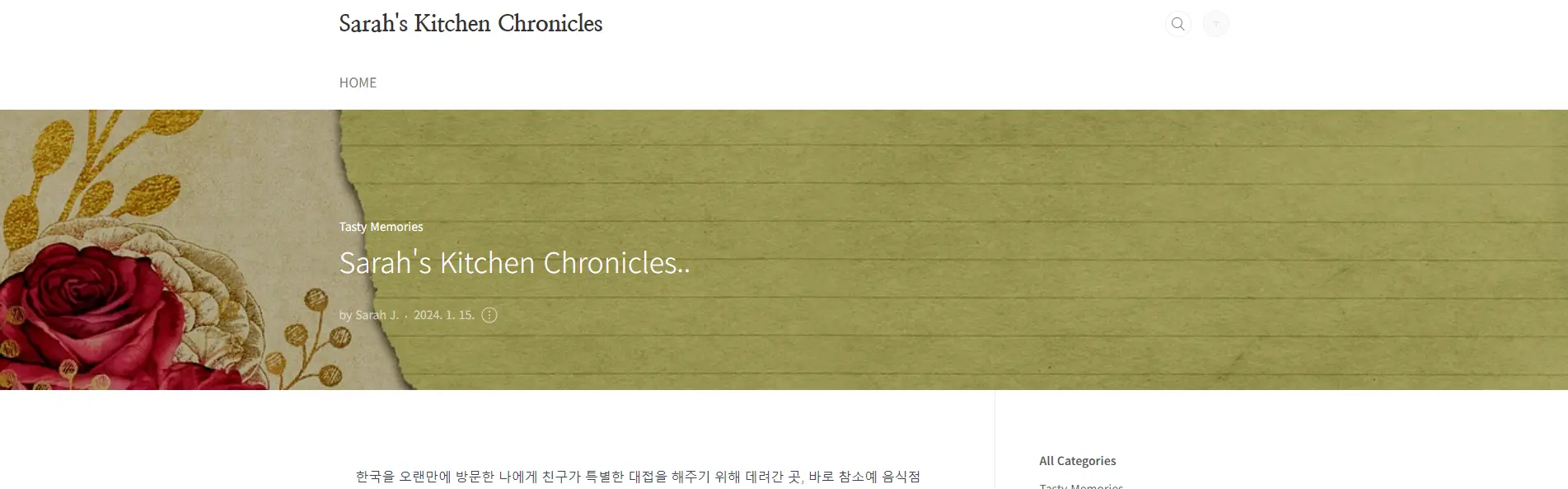
9. 위의 화면에서 적용 버튼을 누르면 바뀐 내용이 저장됩니다. 이제 티스토리 블로그의 제목에 배경 이미지가 적용 되었습니다. 여기 제가 사용한 제목 배경 이미지를 표시했습니다. 배경 이미지 사용 시 파일이 너무 크면 페이지 로딩 속도가 느려질 수 있으니 가급적 사이즈를 줄여 사용하신다면 더 효율적이 될 수 있을 것입니다.

지난 글에 이어서 오늘은 티스토리 제목 배경 이미지를 넣어 보았습니다. 이제 제목 배경에 대해서 컬러를 바꾸는 방법, 티스토리에 세팅되어버린 이미지를 삭제하는 방법, 여기에 이어서 삭제한 후에 이미지를 다시 삽입하는 방법에 대해서 살펴보았습니다. 이러한 내용은 사실상 CSS를 사용해서 할 수도 있지만 티스토리의 코드가 변경될 수 있어 이러한 정도로 사용하는 것이 좋을 것 같습니다. 아래는 제목 배경에 관련된 링크를 남깁니다.
티스토리 제목 배경 이미지 지우기
티스토리 플랫폼에서 글을 작성할 때, 글 내용에 삽입한 이미지가 자동으로 배경 이미지로 설정되어 맘에 들지 않을 때가 있습니다. 특히 블로그를 처음 시작한 분들은 이런 상황에 처하면 어떻
sarahspace.tistory.com
티스토리 스킨편집: 북클럽 제목 색상 바꾸기
지난 번 블로그에서는 티스토리 스킨 중 북클럽이라는 것을 사용하여 회색의 제목 바탕으로 설정된 기본 회색을 인디언 핑크로 바꾸어 보았습니다. 오늘은 배경색이 밝은 색이고 보니 기본세팅
sarahspace.tistory.com
티스토리 스킨편집: 북클럽 제목 배경색 바꾸기
오늘은 티스토리 스킨 중 북클럽이라는 것을 사용하다 보니 처음에는 그냥 회색의 제목난에 흰색의 글씨가 나타나더군요. 몇 개의 글을 쓰고 난 후 왠지 제목난의 기본 배경색인 회색을 다른 색
sarahspace.tistory.com
'IT 인터넷 > 티스토리(tistory)' 카테고리의 다른 글
| 티스토리에서 이미지 검색엔진 최적화-SEO (2) | 2024.02.02 |
|---|---|
| 티스토리 블로그관리 홈 메뉴 초기 설정 방법 (0) | 2024.01.25 |
| 구글 애드센스 광고 유닛(단위) 생성 가이드 (0) | 2024.01.16 |
| 티스토리 제목 배경 이미지 지우기 (0) | 2024.01.15 |
| 구글서치콘솔:무료 사이트 분석 툴 (0) | 2024.01.13 |



