티스토리 블로그를 운영하다 보면 검색 엔진 최적화(SEO)에 대한 고려가 중요합니다. SEO는 글을 쓸 때 적절한 키워드 사용과 제목, 본문 구성뿐만 아니라 이미지 최적화도 필요한 요소입니다. 초기에는 이미지를 삽입하는 데 그칠 수 있지만, 시간이 지남에 따라 SEO 관련 문제가 발생할 수 있습니다. 이는 상위 노출이나 페이지 속도 등의 이슈로 나타날 수 있습니다. 따라서 티스토리 편집 모드에서 HTML 코드를 알지 못하더라도 이미지 최적화를 수행하는 방법을 알아보도록 하겠습니다.

지난 글- [티스토리(tistory)] - 이미지 크기 최적화를 위한 포멧 선택 WebP
이미지를 검색엔진에 맞게 최적화(SEO) 한다는 것이 무엇일까요?
검색 엔진에서 이미지를 인식하고 정보검색툴(구글써치콘솔, 네이버 써치 어드바이저 등등)에 색인화하여 웹사이트를 검색 결과에 노출되도록 최적화하는 작업이라 할 수 있습니다. 이것을 위해 먼저 이미지 파일 이름, 대체 텍스트(alt), 이미지 캡션 추가, 이미지 크기 최적화에 대한 기법들을 적용해서 사이트를 작성해 나가는 것이라 말할 수 있을 것 같습니다.
그렇다면 이미지 관련 SEO를 어떻게 향상 시킬 수 있을까요?
1. 적절한 파일 이름을 사용하는 것입니다.
적절한 파일 이름은 이미지 파일의 내용을 명확하게 설명하고 관련 키워드를 포함하는 이름을 의미합니다. 파일 이름은 검색엔진 및 사용자에게 해당 이미지에 대한 정보를 전달하는데 도움이 될 뿐 아니라 이미지 SEO에도 도움이 됩니다.
<파일 이름 작성 규칙과 예시입니다.>
1.의미 있는 키워드 사용: 파일 이름에는 해당 이미지의 주요 내용이나 핵심 키워드를 포함하여 만듭니다.
2. 하이픈 또는 언더스코어 사용: 공백 대신 하이픈 (-)이나 언더스코어 (_)를 사용하여 단어를 구분해 줍니다. 파일 이름이 URL에 사용될 경우 가독성을 높이는 데 도움이 됩니다.
3. 의미 없는 문자 및 숫자 최소화: 가능하면 의미 없는 문자나 일련번호를 최소화하고, 대신 이미지의 내용을 나타내는 키워드를 사용하는 것이 좋습니다. 예를 들면, "IMG-999889" 등의 파일이름보다는 "cheese-pizza.jpg, cheese-pizza.png 또는 cheese-pizza.webP"처럼 이미지에 대한 내용을 명확하게 전달하는 것이 좋습니다.(파일에 대한 확장자(.jpg,.png,.webP등등)는 이미지 크기 최적화 글에서 다루도록 합니다.)
5. 길이 제한: 파일 이름은 너무 길지 않도록 하고 간결하고 명확한 이름을 유지하는 것이 좋겠죠. 파일 이름은 이미지 내용을 명확하게 전달하면서 검색 엔진이 해당 이미지를 이해하는 데 도움이 됩니다. 이것은 동시에 이미지가 검색 결과에서 높은 순위로 표시될 가능성이 높아집니다.
2. 대체 텍스트 (Alt 텍스트)를 넣어줍니다.
- 여기서 말하는 alt는 "alternative text"의 약자로, 이미지에 대한 "대체 텍스트(Alternative text)"를 의미합니다.
모든 이미지에는 alt 텍스트를 제공해야 합니다. Alt 텍스트는 이미지가 로드되지 않았거나 스크린 리더를 사용하는 사용자들을 위해 이미지를 설명하는 텍스트입니다. HTML의 <img> 태그에서 alt속성을 통해 지정됩니다. 그러나 티스토리 블로그에서는 HTML 코드로 가지 않고 블로그 작성 편집 툴을 이용해서 바로 alt 속성을 입력해 줄 수 있습니다. 아래에서 적용해 보도록 합니다.
3. 이미지 캡션(caption)을 넣어줍니다.
이미지 캡션은 이미지와 관련된 부가적인 정보를 제공하고 콘텍스트를 전달하는 역할을 합니다. 주로 사용자들에게 추가 정보를 제공하기 위해 활용됩니다. 이것은 웹 접근성을 향상시키고 검색엔진 최적화에 도움을 주는데 활용됩니다. HTML의 태그를 사용하여 이미지 아래에 텍스트로 표현됩니다. 이것도 alt텍스트와 마찬가지로 블로그 작성 편집에서 쉽게 이미지 caption을 넣어줄 수 있습니다.
예로서 그림을 이곳에 불러와서 아래의 내용으로 대체 텍스트(Alt text)와 캡션(caption)을 넣어 보도록 합니다.
파일이름은 :"cheese-pizza.jpg"
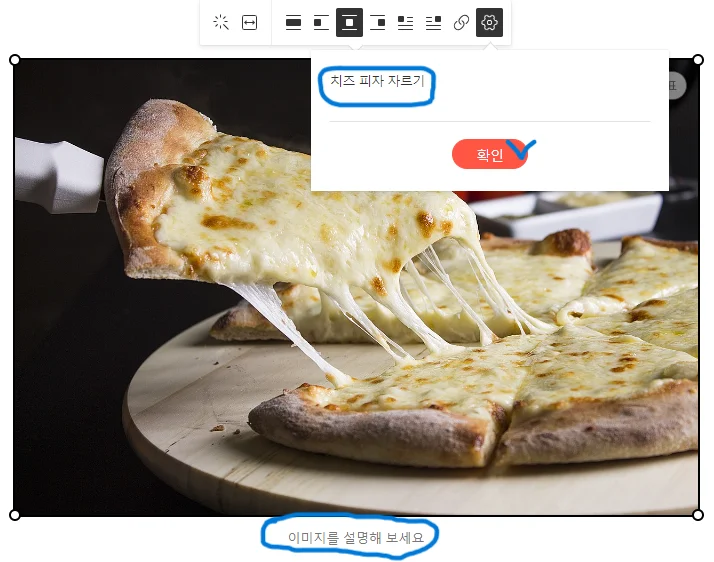
대체 텍스트(Alt 텍스트)는 :"치즈 피자 자르기"
캡션은 : "맛있는 치즈피자"

이미지가 삽입된 후 그림을 클릭합니다. 툴박스가 나타납니다. 설정 아이콘(insert/edit)을 클릭해서 "치즈피자 자르기"를 입력해 주고 확인을 클릭합니다. (그림클릭 ->설정아이콘 -> 입력)

이제 다시 이미지를 클릭하면 이미지 아래에 "이미지를 설명해 보세요"가 나타나죠? 그곳에 마우스를 클릭한 후 이미지 설명을 합니다. 이 부분이 caption에 해당하는 것으로 "맛있는 치즈 피자"로 넣어주었습니다.

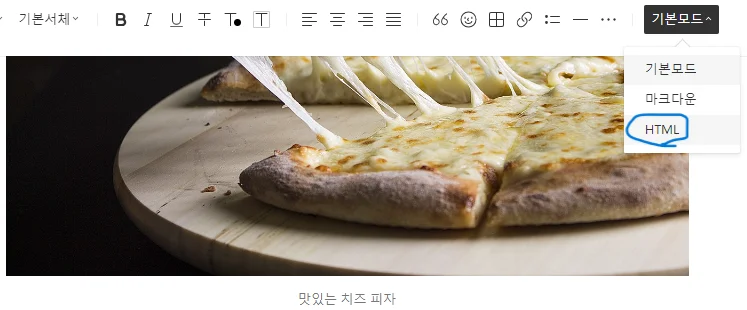
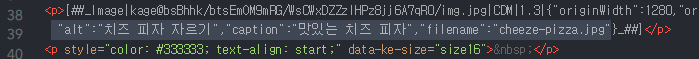
그럼 이 내용이 티스토리 블로그 글 HTML 코드에서는 어떻게 표현되었는지 확인해 보겠습니다. 블로그 편집 기본 모드를 클릭해서 HTML 모드로 갑니다.(편집툴에서 ->기본모드 클릭-> HTML 선택) 이제 우리가 작성한 내용이 아래와 같이 코드로 보여집니다.

대체 텍스트(alt 텍스트)는 "치즈 피자 자르기"로 넣어 주었고 Caption은 "맛있는 치즈 피자"로 넣어준 것이 코드로 입력이 되었습니다. 그리고 마지막에 파일이름은 "file name ="cheese pizza.jpg" 인것을 확인할 수 있지요.
이렇게 해서 이미지 최적화에 대해 중요한 이름 만들기, 대체 텍스트(alt) 만들기, 캡션(Caption) 넣어주기 그리고 html 모드에서 어떻게 보여지는가에 대해 살펴보았습니다. 여기 한 가지 더 다루고 싶은 것이 있는데 그것은 다음 글에서 다룰 이미지 크기 최적화입니다. 이미지 크기 최적화는 사이트의 성능을 위해 또한 중요한 작업입니다.
이미지 크기 최적화를 위한 포멧 선택 WebP
웹 페이지의 성능 최적화를 위해 이미지 파일의 크기를 효과적으로 관리하는 것은 중요합니다. JPEG, PNG, 그리고 최신 WebP 포맷은 각각 장단점을 가지고 있어, 웹 개발자와 디자이너 뿐만아니라
sarahspace.tistory.com
'IT 인터넷 > 티스토리(tistory)' 카테고리의 다른 글
| 티스토리를 위한 HTML - 앵커 tag 링크 (0) | 2024.02.20 |
|---|---|
| 이미지 크기 최적화 포멧 WebP (0) | 2024.02.07 |
| 티스토리 블로그관리 홈 메뉴 초기 설정 방법 (0) | 2024.01.25 |
| 티스토리 블로그에 제목 배경 이미지를 삽입 (0) | 2024.01.17 |
| 구글 애드센스 광고 유닛(단위) 생성 가이드 (0) | 2024.01.16 |




