지난 글에 이어서 티스토리 블로그의 푸터(footer) 설정을 HTML 코드 또는 CSS 코드를 수정 또는 작성해서 저작권(copyright)의 특정 문구를 추가하여 설정을 변경할 수 있습니다. 그 내용을 알아보도록 합니다. 코드가 어렵게 느껴지시는 분들은 지난 글을 참고하시면 도움이 되리라 생각합니다.
지난 글 - 티스토리 블로그와 저작권:copyright에 대한 안내

목록
HTML을 활용한 수정:
1. 티스토리 관리자 홈 페이지에 로그인합니다.
2. 블로그 관리 홈 메뉴에서 스킨 편집, 그리고 HTML 편집으로 갑니다. (블로그 관리 홈->스킨 편집->HTML)
3. HTML 코드 중에서 카피라이트(copyright) 부분을 찾아서 원하는 문구를 추가합니다.(Ctrl_F키를 눌러서 "copyright" or footer 를 입력합니다. 예를 들어, 다음과 같이 추가할 수 있습니다:
<p class="copyright">© 2024 moon@digital haven</p>

4. 이 코드는 <p> 태그를 사용하여 특정 클래스(copyright)로 스타일을 지정하고, 여기서는 예로써 "© 2024 moon@digital haven"라는 문구를 표시합니다.(자신이 사용하고자 하는 내용을 적습니다)
5.수정한 내용을 저장 후 게시글을 실행하면 블로그 글 맨 아래 copyright이 표시된 것을 볼 수 있습니다.
CSS를 활용한 수정:

1. 티스토리 관리자 홈 페이지에 로그인합니다.
2. 블로그 관리 홈 메뉴에서 스킨 편집, 그리고 HTML 편집으로 갑니다. (블로그 관리 홈->스킨 편집->CSS)
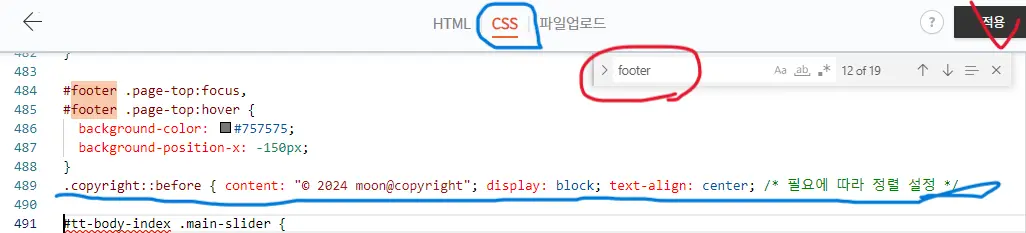
3. 아래 CSS 코드 창에 copyright 문구를 추가합니다. 예를 들어, 다음과 같이 추가할 수 있습니다:
| .copyright::before { content: "© 2024 moon@copyright"; display: block; text-align: center; /* 필요에 따라 정렬 설정 */ |

이 코드는 ::before 선택자를 사용하여 특정 요소의 앞에 내용을 추가하며, "© 2024 moon@copyright"를 표시합니다. 이 예제로 실습을 하면 푸터(footer) 중앙에 내용이 표시되는 것을 의미합니다. (text-align:center)
만일 출력된 결과를 보고 왼쪽으로 정렬을 하고 싶다면 text-align:left로 바꿔주면 됩니다.
 |
4. 입력 또는 수정한 내용을 저장하고 게시글을 실행하면 블로그 글 맨 아래 copyright이 표시된것을 볼 수 있습니다.
위의 방법 중 하나를 선택하여 원하는 문구를 copyright 에 추가하고, 필요에 따라 스타일을 조절할 수 있습니다. 항상 변경 사항을 저장한 후 블로그 푸터(footer)가 정상적으로 반영되었는지 확인하면 됩니다. 이 외에도 간단하게 티스토리 스킨 편집에서 저작권(copyright)의 문구를 넣는 방법은 지난 글에서 다루었습니다. 참고하시기 바랍니다.
티스토리 블로그와 저작권:copyright에 대한 안내
블로그는 개인이나 단체의 온라인 공간이므로, 그 안에 있는 콘텐츠에 대한 저작권(copyright)은 해당 블로그 운영자에게 있습니다. 따라서 블로그 운영자는 블로그에 자신의 저작물을 표시하고,
sarahspace.tistory.com
티스토리 HTML 목록 항목에 대한 링크와 위로가기 버튼 만들기
티스토리 블로그 목록 내의 특정 섹션에 대한 링크를 생성하려면 HTML 앵커 태그()를 사용하고 href 속성을 해당 섹션의 ID로 설정하면 됩니다. 이를 해결할 수 있는 방법을 예를 들어 설명하도록
sarahspace.tistory.com
'IT 인터넷 > 티스토리(tistory)' 카테고리의 다른 글
| 구글 자동 광고 인텐트(Intent):수익 잠재력 늘리기 (3) | 2024.04.17 |
|---|---|
| 네이버 검색엔진에 블로그 등록: Naver Search Advisor (5) | 2024.03.31 |
| 티스토리 블로그와 저작권:copyright 표시 (14) | 2024.03.05 |
| 티스토리 HTML 목록 항목에 대한 링크와 위로가기 버튼 만들기 (2) | 2024.02.25 |
| 티스토리 HTML: 목록과 내용 연결하기(실행화면) (0) | 2024.02.25 |



